Wie du das Featured Image in einzelnen Beiträgen ausblenden kannst

Wenn du das Featured Image in einzelnen Beiträgen ausblenden möchtest, ohne es global per CSS zu verstecken, wegzulassen oder deine „single.php“ zu bearbeiten, dann ist dieser Artikel genau das Richtige für dich!
Es kann ja schließlich vorkommen, dass du statt des Featured Image gerne etwas anderes anzeigen lassen möchtest. Wenn du es jedoch einfach weglässt, hast du auch kein Vorschaubild in den Archiven, Kategorien & Co.
Ich zeige dir ein Plugin, was den Job für dich erledigt und dir somit mehr Flexibilität gibt.
Gründe, um das Featured Image auszublenden
Prinzipiell stellt fast jedes WordPress Theme den Support für Featured Images bereit, um die Beitragsbilder in verschiedenen Bereichen wie dem einzelnen Beitrag, aber auch auf Archiv-, Kategorie-, Autorenseiten, etc. anzuzeigen.
Da leider nicht alle Themes eine individuelle Konfiguration für den einzelnen Beitrag anbieten, musst du dir also Alternativen überlegen, wenn du das Beitragsbild individuell ausblenden möchtest.
Gründe aus der Praxis könnten folgende sein:
Im Regelfall möchtest du nun das Beitragsbild nicht löschen, sondern nur nicht im Artikel anzeigen.
Featured Image aus einzelnen WordPress-Beiträgen ausblenden
Um das Featured Image in WordPress-Beiträgen einfach auszublenden, empfehlen ich das Plugin Conditionally Display Featured Image. Es gibt dir die Möglichkeit, einzelne Featured Images in WordPress-Beiträgen auszublenden.
Das Plugin ist kostenlos und du kannst es direkt aus dem WordPress Backend installieren und aktivieren. Danach ist das Plugin sofort einsatzbereit und es gibt keine Plugin-Einstellungen, die du vornehmen musst.
Gehe nun einfach in Bearbeitungsmodus des Artikels, den du bearbeiten möchtest.
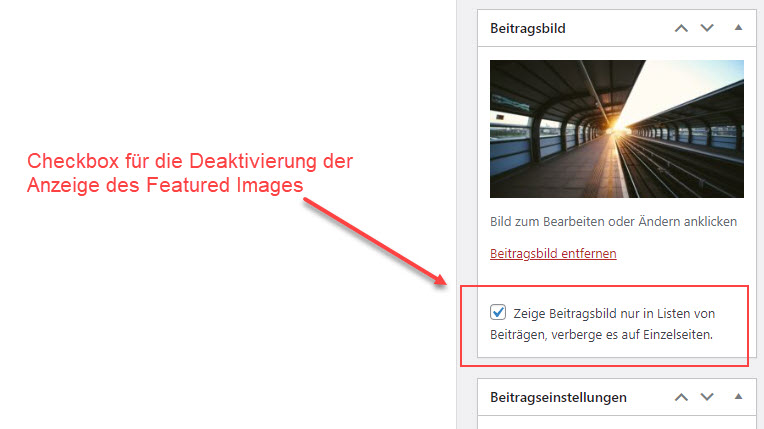
Wenn du dann beim Beitragsbild auf der rechten Seite im Bearbeitungsmodus nachschaust, wirst du eine neue Option entdecken:
Um das Bild auszublenden, aktiviere die Checkbox und klicke dann auf die Schaltfläche „Aktualisieren“, um deine Änderungen zu speichern.


Perfektes Plugin. Danach habe ich gesucht. Das Bild wird in der Liste angezeigt, aber nicht im Beitrag. Denn immer will man ja nicht das Foto im Beitrag haben, wenn es nur als Anleser fungieren soll..
Vielen Dank dafür.
LG
Petra
Danke, das war genau das, was ich gesucht habe. Und es funktioniert wunderbar!